はてなブログで使える吹き出しをつくる
 |
こんにちは!
この記事では、この様な吹き出しをはてなブログで使うための方法を書いていきます。 |
吹き出しの作り方
今回は、画像を使わずCSSで作れる吹き出しを使おうと思います。
CSSの"border"、"border-color"をうまく設定すると3角形が作れることを利用して、吹き出しがつくれます。 以下のサイトで詳しく説明されていますので、気になる方はご覧になってはいかがでしょうか。
今回は、こちらで作られた 左矢印をもつ吹き出しをベースとして使わせていただきました。
CSSの設定方法
ブログ管理画面の、
デザイン > カスタマイズ > デザインCSS
を開いて、コードをクリックして入力画面を出します。
そこで、次のようなコードを追加します。
(※ 追加です、もとあるコードを削除しないようご注意ください。)
記事への追加方法
記事を新規作成して、「Markdown」か「はてな記法」のモードで次のように書くと、吹き出しつきのアイコンを表示できます1。
表示例:
 |
内容1行目
内容2行目… |
おわりに
この記事でははてなブログに設定する場合を書きましたが、HTMLが記述できるほかのブログや Wordpress等でも使えると思います。
ではまた!
GitHub+SourceTreeで最短Git
はじめに
MacでGitリポジトリを体験するならGitHub+SourceTreeの組み合わせが簡単らしい。
ステップ1: GitHubに登録
GitHubに移動して、"Sign Up"します。
なお、一般のユーザーは無料の範囲では公開リポジトリしか作成できませんが、学生や教職員の方は非公開のものが5つまで、2年間使えるようです。
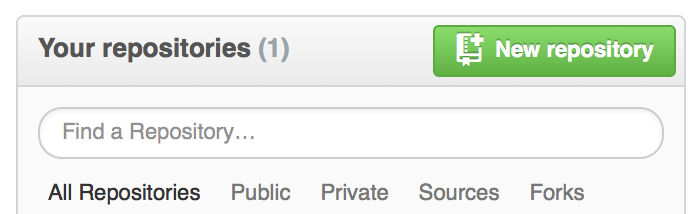
ステップ2: リポジトリを作成

↑こんな部品があるので探して、New Repositoryをクリック。 名前と説明を入力して"Create Repository"で作成。
ステップ3: SourceTreeをインストール
SourceTreeをダウンロードしてインストール。インストールの過程でGitHubのユーザー名とパスワードを聞かれるので入力します。
使ってみる
ファイル>新規からリポジトリをクローン(取り込み)します。URLには、GitHubのリポジトリページの右下のあたりにある"HTTPS clone URL"の内容をコピーして貼付けます。保存先などはローカルのファイルをおきたい場所を指定します。
これでクローンをクリックすると、リポジトリを設定できました。
使い方などは例えば以下のページなどを参照。 http://www.backlog.jp/git-guide/
LuaとLuabindでiPhoneプログラミング
LuaとLuabindを使ってiPhoneアプリケーションを作成するメモです。
ここではLua5.1.4およびLuabind0.9を使用しました。
関連ライブラリのインストール
Lua, Boost, Luabindがまだインストールできていない場合はインストールします。MacPortsを使用するのが比較的早いようです。
また、.bashrcと.zshrcをこのページを参考に設定しておきます。
export PATH=/opt/local/bin:/opt/local/sbin/:$PATH export MANPATH=/opt/local/man:$MANPATH export LIBRARY_PATH=/opt/local/lib:$LIBRARY_PATH export LD_LIBRARY_PATH=/opt/local/lib:$LD_LIBRARY_PATH export C_INCLUDE_PATH=/opt/local/include:$C_INCLUDE_PATH export CPLUS_INCLUDE_PATH=/opt/local/include:$CPLUS_INCLUDE_PATH export DYLD_FALLBACK_LIBRARY_PATH=/opt/local/lib export BOOST_ROOT=/opt/local/include/boost:$BOOST_ROOT
つぎにLuabindをインストールします。
これもMacPortsから入れようとしたけどまだ使用できないみたいなので、サイトからダウンロードして直接luabindディレクトリを/opt/local/include/にコピーします。
% sudo cp -r luabind /opt/local/include/
iPhone (ARM) 用ライブラリの作成
iPhone用にLuaとLuabindのライブラリ(.a)を作成します。さらに、デバイス用とシミュレータ用の2種類も同時に作ります。
※プロジェクトの種類はCocoa Touch静的ライブラリとします。
lua.hppの編集
#if __cplusplus extern "C" { #endif #include "lua.h" #include "lualib.h" #include "lauxlib.h" #if __cplusplus } // extern "C" #endif
テストプロジェクトの作成
以上でインストールは完了です。テストプロジェクトを作成して試してみましょう。
プロジェクトを作成し、プロジェクトのヘッダ検索パスに/opt/local/includeを追加します。また、プロジェクトに先ほど作ったライブラリ libluabindarm.a および libluaarm.a を追加します。
以上のようにして使えるはずです。
L = luaL_newstate(); if(!L) { std::cout << "Failed to open lua\n"; return; } luaL_openlibs(L); luabind::open(L); luabind::module(L) [ ... 関数定義など ]; NSString *path = [[NSBundle mainBundle] pathForResource:[NSString stringWithCString:filename] ofTye:nil]; // ファイルを実行する if(luaL_loadfile(L, [path UTF8Sring]) || lua_pcall(L, 0, 0, 0)) { std::cout << "Failed to load\n"; }
補足
- nil.hppでエラーが出るときは、extern...の行をコメントアウトしても普通に動きました(保証はしませんが)。
- Luabindを実行するファイルは拡張子を .mm (Objective-C++) としてください。
- Luabindでバインドするクラス中でObjective-Cのクラスを使用したい場合は、そのクラス実装の拡張子を .mm とし、使用するObjective-Cのクラスのプロトタイプ宣言をclassキーワードで行うことで実現できます。
XCodeでLuaを使う
Luaのインストール
Luaのダウンロードページから最新版のソースをダウンロードしてきます。現時点ではlua-5.1.4.tar.gzでした。
ターミナルを開き、次のように適当なフォルダの中で解凍、インストールします。
tar -xzvf lua-5.1.4.tar.gz cd lua-5.1.4 make macosx make test sudo make install
これで/usr/local/includeの中にインクルードファイルが、bin/の中にライブラリが入るはずです。
XCodeで使う
準備
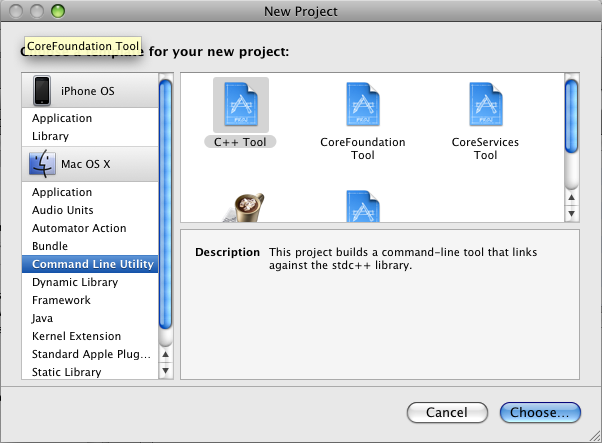
XCodeを開き、新規プロジェクトを作成します。ここではC++ Toolとしました。

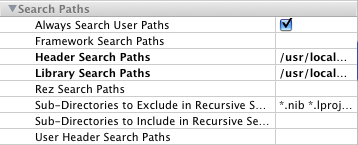
Luaを使うための設定をします。まず、インクルードパスの設定をしましょう。
メニューからProject->Edit Active Target "XXXX"を選択します。

"Build"タブの"Header Search Paths"の項目を、"/usr/local/include"とします。これでluaのインクルードファイルが読み込めるようになります。

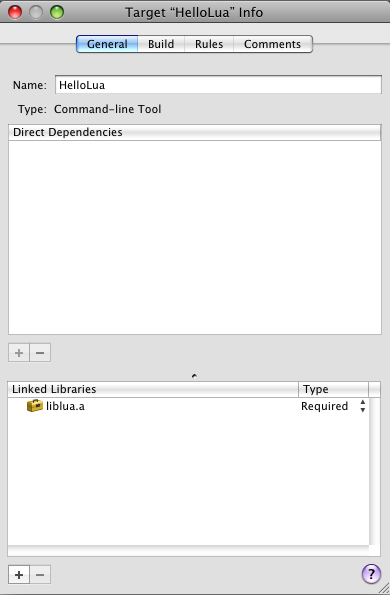
次に、ライブラリを読み込みます。同じウィンドウの"General"タブをクリックし、"Linked Libraries"にliblua.aライブラリを追加します。一覧には無いのでAdd Other...でパスを指定してやる必要があります。

これで完了です。
テスト実行
次のようなソースでテストしてみましょう。
// main.cpp #include <iostream> #include <lua.hpp> int main(int argc, char * const argv[]) { lua_State *L = luaL_newstate(); luaL_openlibs(L); luaL_dofile(L, "/.../hello.lua"); return 0; }
-- test.lua print("Hello, World!")
正しく実行できたでしょうか。
Objective-C++でLuaを使うときの注意点
Objective-C++を使ってLuaを扱うとき、そのまま
この場合、
#if __cplusplus extern "C" { #endif #include "lua.h" #include "lualib.h" #include "luaxlib.h" #if __cplusplus } // extern "C" #endif
ちなみに、Objective-C++を扱うときは.mとしていたソースをすべて.mmという拡張子に変えたほうがいいようだ。この2点を変更することによってObjective-C++からLuaを扱えるようになった。